【記事テーマ】
・スクロールしたときにアニメーションをつけて画像・要素を表示したい
WebサイトやHPを作成しているとき、下にスクロールしたときに画像やコンテンツが横からスライドインしてきたり、フェードインしてくるように見せると一段とオシャレ具合が増しますよね。
cssで「@keyframes」を使ったりすれば、実装できますが、「AOS」というJavaScriptのライブラリを使えば、とても簡単にできるので紹介します。
このライブラリはjQueryが不要のライブラリとなっております。
スクロールが長いので気を付けてください。
(左から右へ)
(右から左へ)
(下から上へ)
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
CDNを使うとライブラリのダウンロードも不要で以下のコピペだけで実装終了です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.css">
<script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body >
<div style="height:40vh;"></div>
<div class="item" data-aos="fade-right" data-aos-delay="100">
フェードイン<br/>(左から右へ)
</div>
<div style="height:50vh;"></div>
<div class="item" data-aos="fade-left" data-aos-delay="100">
フェードイン<br/>(右から左へ)
</div>
<div style="height:50vh;"></div>
<div class="item" data-aos="fade-up" data-aos-delay="100" data-aos-duration ="0">
フェードイン<br/>(下から上へ)
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
window.onload = function () {
AOS.init();
};
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
.item {
width: 40%;
padding: 48px;
background-color: #f2f2f2;
color: #999;
font-weight: bold;
margin-bottom: 200px;
font-size: 24px;
text-align: center;
}
</style>
<!-- ############ /style ############ -->
</body>
</html>公式サイトはこちらになります。
https://michalsnik.github.io/aos/
CDNの方式でも可能なので、以下のコードをかけばOKです。
<link rel="stylesheet" href="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.css">
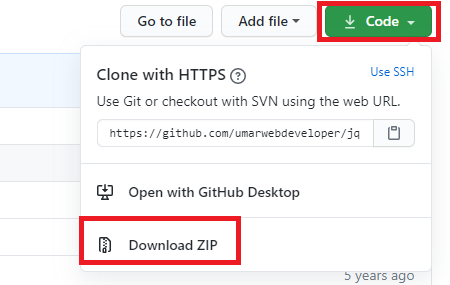
<script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script>CDNは困るという方は、以下にアクセスし、右上のCodeをクリックし、ライブラリをダウンロードし、ソースに読み込ませましょう。
https://github.com/michalsnik/aos

jQueryのライブラリは不要です!導入のハードルがグンと下がりますね!
あとはサンプルソースのbody部分を貼り付ければ、完成です。
1、HTMLを作成
<div class="item" data-aos="fade-right" >
fade-right<small>(左から右へ出現)</small>
</div>アニメーションをつけたい要素に対して「data-aos」の属性を付けることでアニメーションが実行されます。上記の例でいうと「data-aos=”fade-right”」ですので、右からフェードインするアニメーションが設定されます。
アニメーションの種類だけでなく、ほかにもアニメーションの速度を変えたり、移動距離を変えたり、開始タイミングを遅くしたり、たくさんのオプションがあります。(後述)
2、JavaScriptを作成
window.onload = function () {
AOS.init();
};これだけです!「AOS.init();」を実行するとHTMLの各タグで設定した属性に沿った内容が発動します。
オプションが色々あるので、ご紹介します。
| オプション名 属性名 | 内容 | 初期値 |
|---|---|---|
| data-aos-offset | アニメーション実行までの距離設定 | 120(px) |
| data-aos-duration | アニメーションの実行秒数 | 400(ms) |
| data-aos-delay | アニメーションを実行するまでのディレイ秒数 | 0(ms) |
| data-aos-anchor | 指定の要素までスクロールした際にアニメーションを実行させる設定 | なし |
| data-aos-anchor-placement | 要素のどの位置までスクロールしたらアニメーションを発火させるかの設定 | top-bottom |
| data-aos-once | アニメーションの実施を1回のみにするかどうか | false |
例えば、オプションを指定するとしたら以下のようなイメージですね。
<div data-aos="fade-right" data-aos-offset="120" data-aos-duration
="400" data-aos-delay="100" >オプションはJavaScriptで実施するのではなく、HTMLで調整する感じなので直感的にどの要素にオプションをつけてるのかがわかりやすいですね。
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!