【要望】
・ある要素が画面に表示されたタイミングでイベント実行したい
・ある要素が画面から非表示になったタイミングでイベント実行したい
アニメーションをつけたいとき、jQueryやJavaScript、CSSでアニメーション処理を実装するのとは別に処理実行のタイミングを制御する実装も必要になりますよね。意外とこの実装が面倒だったりしますが、「jQuery.inview」というライブラリを使えば簡単に実装できるので、今回ご紹介します。
スクロールが長いので気を付けてください。ある要素が「見えたタイミング」と「見えなくなったタイミング」でダイアログが出てきます。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<script src="https://appsol-one.com/custom/752_inview/jquery.inview.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<div style="height:120vh"></div>
<div class="target-element text-center h1 ">見えた?</div>
<div style="height:110vh"></div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
$('.target-element').on('inview', function(event, isInView) {
if (isInView) {
// 見えていない状態から、見える状態になった瞬間に1度実施
alert("見えるようになった!");
} else {
// 見えていた状態から、見えなくなった瞬間に1度実施
alert("見えなくなった!");
}
});
});
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
</style>
<!-- ############ /style ############ -->
</body>
</html>公式サイトはgitのリポジトリになります。
https://github.com/zuk/jquery.inview/
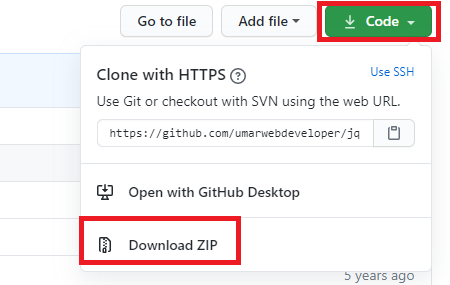
以下にアクセスし、右上のCodeをクリックし、ライブラリをダウンロードしましょう。
https://github.com/zuk/jquery.inview/

以下のライブラリを取得し、ソースに読み込ませてください
jquery.inview-master\jquery.inview.js
jQueryのライブラリも必要なので取得・読込をしてください!
https://code.jquery.com/jquery-3.4.1.min.js
CDNでよければ、以下のコードを置いておけばOKです。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付ければ、完成です。
jQueryでライブラリ実行
$('.target-element').on('inview', function(event, isInView) {
if (isInView) {
// 見えていない状態から、見える状態になった瞬間に1度実施
alert("見えるようになった!");
} else {
// 見えていた状態から、見えなくなった瞬間に1度実施
alert("見えなくなった!");
}
});「$(‘.target-element’).on(‘inview’, function(event, isInView) {」この部分ですが
表示・非表示タイミングを設定したい要素を対象としてください。
引数の「isInView」は、見えた時、見えなくなった時に応じて、trueとfalseに変化しますので、こちらを使って、処理を制御をしましょう!
このjQueryライブラリ単体では特に説明することはないのですが、合わせ技として以下のライブラリと組み合わせると便利です。下記のアニメーションライブラリはライブラリ実行時にすぐアニメーションが起きるので、画面に表示されたタイミングで実施する必要があるため、jquery.inview.jsとの相性がとてもいいです。
 jQeueryでアニメーション付きの棒グラフが簡単にできる!「skill.bars」
jQeueryでアニメーション付きの棒グラフが簡単にできる!「skill.bars」
有効な使い方としてはアニメーションと連携するのがおすすめかなと思います。
「画面に表示されたときに実行」というのを自分で実装するとスクロールイベントと高さを制御して、色々処理を書く事になりますが、画面に表示されてる状態で少しでもスクロールする度に何度も処理が実行されてしまったりというのを考慮するのが手間なので、このjQueryライブラリを使えば、見えた時と見えなくなった時の1回だけのタイミングを制御できるのでとても便利なライブラリです。
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!