・プルダウンの候補が多いからどうにかしたい
・簡単に検索できるプルダウンを作りたい
こんな悩みありますよね。
業務システムを開発していると、データが多くなり、プルダウンの選択肢が30個以上になり、選択するのが大変になることがあります。
10個や20個くらいならまだなんとかなるのですが、さすがにそれ以上となると、指定するのも大変になってくるのでなんとかしたいというお客様も多いです。
そういうう場合は、「chosen」というjQueryのライブラリがおすすめです。手軽に検索可能なプルダウンができるので、操作性がグンとあがります。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
CDNを使うとライブラリのダウンロードも不要で以下をコピペするだけで実装終了です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div class="m-4">
<select data-placeholder="選択してください" class="chosen" style="width:200px;">
<option></option>
<option>北海道</option>
<option>青森県</option>
<option>岩手県</option>
<option>宮城県</option>
<option>秋田県</option>
<option>山形県</option>
<option>福島県</option>
<option>茨城県</option>
<option>栃木県</option>
<option>群馬県</option>
<option>埼玉県</option>
<option>千葉県</option>
<option>東京都</option>
<option>神奈川県</option>
<option>新潟県</option>
<option>富山県</option>
<option>石川県</option>
<option>福井県</option>
<option>山梨県</option>
<option>長野県</option>
<option>岐阜県</option>
<option>静岡県</option>
<option>愛知県</option>
<option>三重県</option>
<option>滋賀県</option>
<option>京都府</option>
<option>大阪府</option>
<option>兵庫県</option>
<option>奈良県</option>
<option>和歌山県</option>
<option>鳥取県</option>
<option>島根県</option>
<option>岡山県</option>
<option>広島県</option>
<option>山口県</option>
<option>徳島県</option>
<option>香川県</option>
<option>愛媛県</option>
<option>高知県</option>
<option>福岡県</option>
<option>佐賀県</option>
<option>長崎県</option>
<option>熊本県</option>
<option>大分県</option>
<option>宮崎県</option>
<option>鹿児島県</option>
<option>沖縄県</option>
</select>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function() {
$(".chosen").chosen({
search_contains: true ,
no_results_text:"ありません"
})
});
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
</style>
<!-- ############ /style ############ -->
</body>
</html>公式サイトはこちらです。
https://harvesthq.github.io/chosen/
CDNを使う方法であれば、当ページのサンプルソースを使えば、完成です!
ダウンロードして使う場合は、
以下から「chosen_v.XXXXX.zip」(XXXXXはその時の最新バージョン)をダウンロードし
https://github.com/harvesthq/chosen/releases
以下の2つのライブラリを取得し、ソースに読み込ませてください
chosen.min.css
chosen.jquery.min.js
また、「chosen-sprite.png」は「chosen.min.css」と同じ階層に配置してください。
jQueryのライブラリも必要なので取得・読込をしてください!
https://code.jquery.com/jquery-3.4.1.min.js
1、まずはHTMLを用意
サンプルソースはプルダウンが多いので少し削ります。(北海道・東北・関東以外の方、すみません。)
<select data-placeholder="選択して下さい" class="chosen" style="width:200px;">
<option></option>
<option>北海道</option>
<option>青森県</option>
<option>岩手県</option>
<option>宮城県</option>
<option>秋田県</option>
<option>山形県</option>
<option>福島県</option>
<option>茨城県</option>
<option>栃木県</option>
<option>群馬県</option>
<option>埼玉県</option>
<option>千葉県</option>
<option>東京都</option>
<option>神奈川県</option>
</select> selectタグの以下の部分は初期表示となります。「placeholder」ではなく「data-placeholder」なのが注意点です。
data-placeholder="選択して下さい" プルダウンの幅についても、データの長さに応じて自動伸縮はしないので気を付けてください。
2、JavaScriptで検索可能なプルダウンを生成
$(".chosen").chosen({
search_contains: true ,
no_results_text:"ありません"
}) 最低限でいうと「$(“.chosen”).chosen()」だけでも検索可能なプルダウンが生成されます。これで完成です!
3、オプション
このjQueryライブラリは色々オプションもあります。
オプションは以下の箇所で指定できますが
$(".chosen").chosen({
search_contains: true ,
no_results_text:"ありません"
}) 上記の例ですと、
「search_contains: true」で、部分一致検索が可能となります。
これがfalseの場合は前方一致となります。
デフォルトではfalseとなっておりますが、正直ここは基本trueにしておくべきかなと思います。もちろんお客様の要望次第ですが。
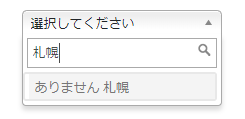
「no_results_text:”ありません”」の記述については、検索結果が0件の時に表示される文言を指定できます。以下の「ありません」の部分ですね。

オプションの詳細については公式にたくさん載っています。
https://harvesthq.github.io/chosen/options.html
プルダウンの中にラベルを入れることもできるので、ご紹介します
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div class="m-4">
<select data-placeholder="選択してください" class="chosen-2" style="width:200px;">
<optgroup label="生き物">
<option>ごりら</option>
<option>らくだ</option>
<option>だんごむし</option>
<optgroup label="食べ物">
<option>しおから</option>
<option>ライス</option>
<option>すめし</option>
<option>しおらーめん</option>
</select>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function() {
$(".chosen-2").chosen({
search_contains: true
})
});
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
</style>
<!-- ############ /style ############ -->
</body>
</html>よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!