【記事テーマ】
・アニメーションをつけてサイトをおしゃれにしたい
・色々なアニメーションを試したい
WebサイトやHPを作成しているとき、なにか物足りなくて、動きをつけてみたいなと思う事ありませんか?そんなときは手軽で種類も豊富なアニメーションのライブラリ「Animate.css」おすすめです!
上下左右からフェードイン・アウトはもちろんバウンドさせたり、イレギュラーな動きも簡単に実装できます!種類は100種類以上あります!
しかもjQueryも不要で、JavaScriptも不要でアニメーションの実装ができてしまいます。
「アニメーション実行」ボタンを押すとアニメーションが実行されます。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
CDNを使うとライブラリのダウンロードも不要で以下のコピペだけで実装終了です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css">
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div class="area1" style="">
<button type="button" class="btn btn-primary d-block my-3" onclick="exe1()">アニメーション実行</button>
<div style="padding:100px" class="animate__animated animate__bounceInDown">動きます</div>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
function exe1() {
var html = $(".area1").html();
$(".area1").html(html);
}
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
</style>
<!-- ############ /style ############ -->
</body>
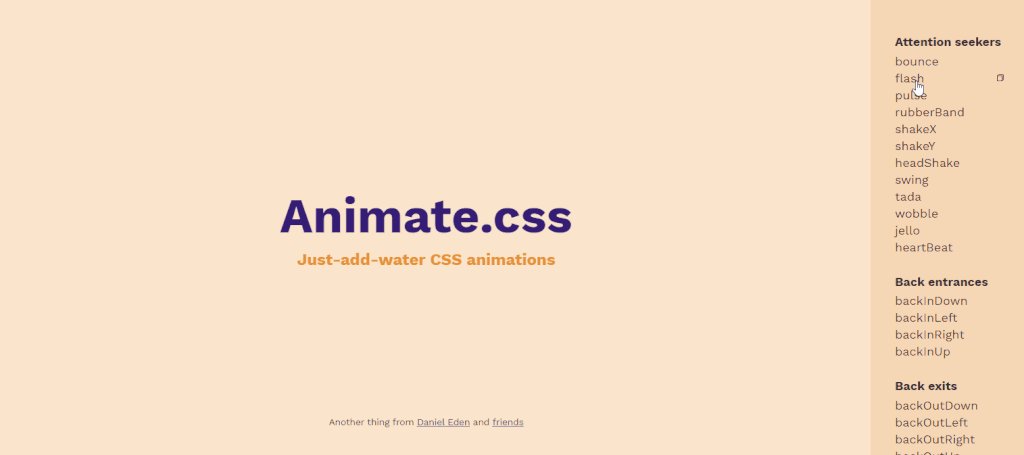
</html>公式サイトはこちらになります。
https://animate.style/
CDNの方式でも可能なので、以下のコードをかけばOKです。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css"> <script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script>
jQueryのライブラリは不要です!導入のハードルがグンと下がりますね!
あとはサンプルソースのbody部分を貼り付ければ、完成です。
HTMLを作成
<div style="padding:100px" class="animate__animated animate__bounceInDown">動きます</div>アニメーションをつけたい要素のclass属性に以下の二つを付けましょう。
【1】「animate__animated」
【2】アニメーションの種類(上記の例だとanimate__bounceInDown)
となります。
【1】については固定なので、おまじないだと思っていただく
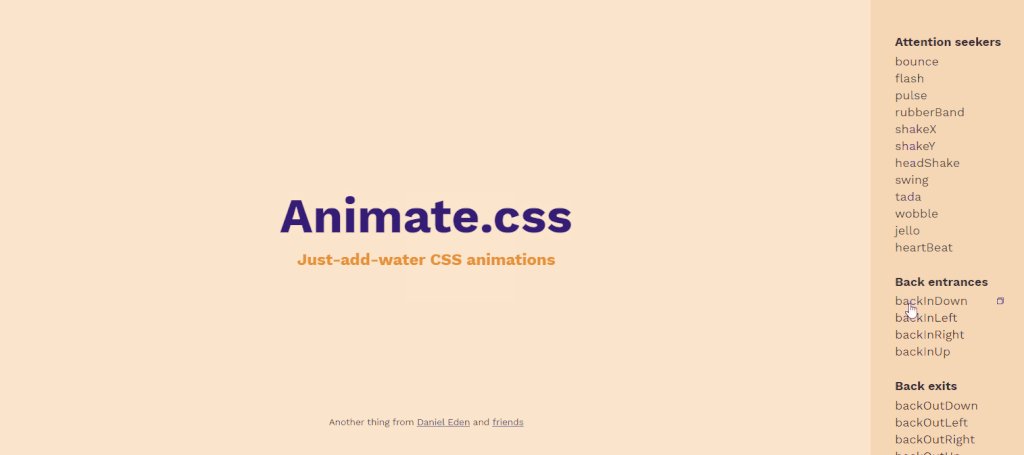
【2】についてはどういうアニメーションがあるかは公式サイトのトップ画面の右のリンククリックして動作確認しましょう!以下のように動作確認ができます!100種類以上あるので、だいぶ迷うと思います。

せっかくなので色々なパターンをお見せいたします。とにかくいろいろ詰め込んだので、少々ウザイです。
「アニメーション実行」ボタンを押すとアニメーションが実行されます。
空のhtmlファイル(demo.html等)を作成し、当ページの以下のソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
CDNを使うとライブラリのダウンロードも不要で以下のコピペだけで実装終了です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css">
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div class="area2" style="padding:10;">
<button type="button" class="btn btn-primary d-block my-3" onclick="exe2()">アニメーション実行</button>
<div class="animate__animated animate__fadeInDown">動きます</div>
<div class="animate__animated animate__flash">動きます</div>
<div class="animate__animated animate__zoomInDown">動きます</div>
<div class="animate__animated animate__backInRight">動きます</div>
<div class="animate__animated animate__bounceInDown">動きます</div>
<div class="animate__animated animate__rotateInUpRight">動きます</div>
<div class="animate__animated animate__rotateInDownLeft">動きます</div>
<div class="animate__animated animate__flipInY">動きます</div>
<div class="animate__animated animate__lightSpeedInLeft">動きます</div>
<div class="animate__animated animate__lightSpeedOutRight">動きます</div>
<div class="animate__animated animate__fadeOutLeft">動きます</div>
<div class="animate__animated animate__zoomOutDown">動きます</div>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
function exe2() {
var html = $(".area2").html();
$(".area2").html(html);
}
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
</style>
<!-- ############ /style ############ -->
</body>
</html>このライブラリは画面描画時にすぐにアニメーションが実施されてしまうというデメリットがあります。
アニメーションの開始タイミングは画面内に表示された時がいいですよね。
そういうときは以下のライブラリを使いましょう!
 jQueryで画面表示タイミングと非表示タイミングのイベントが制御できるライブラリ「inview」
jQueryで画面表示タイミングと非表示タイミングのイベントが制御できるライブラリ「inview」
こちらを使えば、画面に表示されたときというタイミングを取得できますので、そのタイミングで該当する要素に対して、下記のようにJavaScriptやjQueryでClassを追加する処理を行い、classを付与しましょう!
// JavaScriptの例(jQueryを使わない場合)
const element = document.querySelector('.content');
element.classList.add('animate__animated', 'animate__bounceOutLeft');// jQueryの例
$(".content").addClass('animate__animated');
$(".content").addClass('animate__bounceOutLeft');
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!