【以下を解決します】
・WEBサイトにGIFをいれて再生タイミングを管理したい
・GIFアニメーションをサイトにいれたけど、再生ボタンを入れたい
WEBサイト制作時、おしゃれなサイトにしようと動画をいれたいという要望が出てきます。
videoタグを使ってmp4で動画を載せる方が制御できることも多いので(サムネイル(初期画像)の設定も可能など)、いろいろと楽ですが、どうしてもgifがいい。gifじゃないとだめなんだという時にはjQueryのfreezeframeというライブラリ使ってみてください。
3パターン用意しました。
【1】オーバーレイの再生ボタンを置いてクリックすると動画開始
【2】オンマウスにすると動画開始
【3】開始ボタンと停止ボタンを別に置いて動画制御
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<link rel="stylesheet" href="https://appsol-one.com/custom/941_freezeframe/freezeframe_styles.css">
<script type="text/javascript" src="https://appsol-one.com/custom/941_freezeframe/freezeframe.pkgd.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<div class="p-4">
<div class="my-5">
<p class="m-0">クリックすると動画が始まります。再度クリックすると動画が停止します。</p>
<img class="my_class_1 freezeframe-responsive" src="http://appsol-one.com/custom/941_freezeframe/sample.gif" />
</div>
<div class="my-5">
<p class="m-0">マウスを置くと動画が始まります</p>
<img class="my_class_2 freezeframe-responsive" src="http://appsol-one.com/custom/941_freezeframe/sample.gif" />
</div>
<div class="my-5">
<p class="m-0">開始ボタンと停止ボタンを作りました</p>
<button class="start btn btn-success">start</button>
<button class="stop btn btn-danger">stop</button>
<img class="my_class_3 freezeframe-responsive" src="http://appsol-one.com/custom/941_freezeframe/sample.gif" />
</div>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
first = new freezeframe({
'selector': '.my_class_1',
'animation_play_duration': Infinity,
'non_touch_device_trigger_event': 'click',
overlay: true
}).freeze();
second = new freezeframe('.my_class_2').freeze();
third = new freezeframe('.my_class_3').capture().setup();
$('.start').click(function(e) {
e.preventDefault();
third.trigger();
});
$('.stop').click(function(e) {
e.preventDefault();
third.release();
});
});
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
</style>
<!-- ############ /style ############ -->
</body>
</html>公式サイトはこちらになります。
https://github.com/ctrl-freaks/freezeframe.js/tree/archived/3.0.10
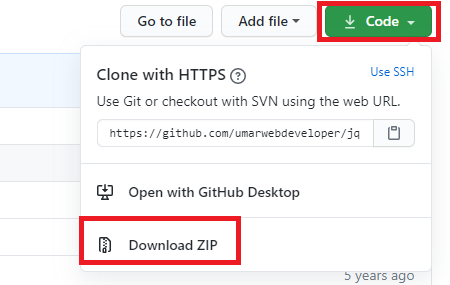
公式サイトにアクセスし、右上のCodeをクリックし、ライブラリをダウンロードし、ソースに読み込ませましょう。

ダウンロードしたファイルを解凍し、解凍したフォルダから以下のライブラリを取得し、ソースに読み込ませてください
build\css\freezeframe_styles.css
build\js\freezeframe.pkgd.js
jQueryも必要なので、CDNでの読み込みであれば、以下を記述すれば、問題ないです!
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付けたら、完了となります。
HTMLを作成
3パターン全部のサンプルHTMLをご紹介します。
<div class="my-5">
<p class="m-0">クリックすると動画が始まります。再度クリックすると動画が停止します。</p>
<img class="my_class_1 freezeframe-responsive" src="http://appsol-one.com/custom/941_freezeframe/sample.gif" />
</div>
<div class="my-5">
<p class="m-0">マウスを置くと動画が始まります</p>
<img class="my_class_2 freezeframe-responsive" src="http://appsol-one.com/custom/941_freezeframe/sample.gif" />
</div>
<div class="my-5">
<p class="m-0">開始ボタンと停止ボタンを作りました</p>
<button class="start btn btn-success">start</button>
<button class="stop btn btn-danger">stop</button>
<img class="my_class_3 freezeframe-responsive" src="http://appsol-one.com/custom/941_freezeframe/sample.gif" />
</div>【1】imgタグを作り、srcにgifファイルのパスを指定します。
【2】imgタグに適当なclass属性(jQueryで指定する為に)を付けます。また、「freezeframe-responsive」というclass属性をつけると動画の表示幅が100%設定になります。
JavaScriptを作成
// 【1】クリックすると動画が始まります。再度クリックすると動画が停止します
first = new freezeframe({
'selector': '.my_class_1',
'animation_play_duration': Infinity,
'non_touch_device_trigger_event': 'click',
overlay: true
}).freeze();
// 【2】マウスを置くと動画が始まります
second = new freezeframe('.my_class_2').freeze();
// 【3】開始ボタンと停止ボタンを作りました
third = new freezeframe('.my_class_3').capture().setup();
$('.start').click(function(e) {
e.preventDefault();
third.trigger();
});
$('.stop').click(function(e) {
e.preventDefault();
third.release();
});【1】【2】【3】それぞれのJavaScriptを記載しました。
基本的な体裁としては以下となります。
new freezeframe({
‘selector’: セレクタ,
// 何かオプションを指定したければ、ここで指定する
}).freeze();
セレクタの部分にHTMLのclass属性で指定しておいたセレクタを記載すると対象のgifが制御できるようになります。
何もオプションを付けないと【2】のようになり、オンマウスのときに動画が流れる設定になります。
補足
アニメーションの開始をいちいちクリックしたり、オンマウスにしないと開始できないというのはおしゃれじゃないなーと思う事もありますよね。
そんなときには画面表示タイミングでJavaScriptを実行できるライブラリ「inview」を使うとちょうど動画エリアが画面にさしかかったときに動画開始を制御できるので、ワンランク上のサイトを作ることもできます。
 jQueryで画面表示タイミングと非表示タイミングのイベントが制御できるライブラリ「inview」
jQueryで画面表示タイミングと非表示タイミングのイベントが制御できるライブラリ「inview」
今回のライブラリは関係なくなりますが、videoタグとmp4でも動画を挿入できるのでそのサンプルを紹介したいと思います。
文字をおいてみました
背景に動画をおきました
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
</head>
<body>
<div class="wrap-video">
<div class="text">
<p>文字をおいてみました</p>
<p class="headline">背景に動画をおきました</p>
</div>
<video src="https://appsol-one.com/custom/941_freezeframe/video.mp4" muted autoplay loop></video>
</div>
<!-- ############ style ############ -->
<style>
.wrap-video{
position:relative;
}
.wrap-video video{
width: 100%;
height:100%
}
.wrap-video .text{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); /*上下左右中央寄せ*/
text-align:center;
}
.wrap-video .text p{
font-size:16px;
font-weight:bold;
color:white;
}
.wrap-video .text .headline{
font-size:20px;
}
</style>
<!-- ############ /style ############ -->
</body>
</html>こちらはなにもライブラリいらない(jQueryさえもいらない)ので、手軽に実装できます。しかも、文字を置いたりすることもできるので、これはこれでおしゃれですね。
videoタグのソースは以下のサイトを参考にしました。
https://webliker.info/52510/
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!