【要望】
・おしゃれな棒グラフを作りたい
・アニメーション付きのグラフがほしい
今回は、アニメーション付きの棒グラフを簡単に実装できるライブラリ「skill.bars」をご紹介します。
ちょっとしたグラフでも動きがあるだけでだいぶオシャレ度は増しますよね。
ライブラリを読み込んで、実行すれば、あっという間にできます!
「グラフ描画開始」ボタンを押して下さい。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<script src="https://appsol-one.com/custom/673_skill-bar/skill.bars.jquery.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<div class="p-3">
<button type="button" class="btn btn-success" onclick="exe()" >グラフ描画開始</button>
<div class="px-5">
<div class="skillbar skillbar-10dai" data-percent="35">
<div class="skillbar-title">10代</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar skillbar-20dai" data-percent="25">
<div class="skillbar-title">20代</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar skillbar-30dai" data-percent="50">
<div class="skillbar-title">30代</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>
</div>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
function exe() {
// バーを初期化
$('.skillbar-bar').attr("style","");
$('.skillbar').skillBars({
from: 0, // バーの動くスタート位置
speed: 2000, // 動くスピード
interval: 10, // 動き始めるまでの時間
});
}
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
.skillbar {
position:relative;
display:inline-block;
margin:15px 0;
width:100%;
background:#eee;
height: 40px;
border-radius:3px;
width:100%;
box-shadow: 0 1px 6px rgba(0,0,0,0.12) inset;
}
.skillbar-title {
position:absolute;
top:0;
left:0;
font-weight:bold;
font-size:13px;
color:#ffffff;
background:#6adcfa;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
background:rgba(0, 0, 0, 0.1);
padding:0 20px;
height:40px;
line-height:40px;
}
.skillbar-bar {
height:40px;
width:0px;
background:#6adcfa;
border-radius:3px;
display:inline-block;
}
.skill-bar-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:35px;
line-height:35px;
color:#ffffff;
color:rgba(0, 0, 0, 0.4);
}
.skillbar-10dai .skillbar-title {
background: #d35400;
}
.skillbar-10dai .skillbar-bar {
background: #e67e22;
}
.skillbar-20dai .skillbar-title {
background: #0C73B8;
}
.skillbar-20dai .skillbar-bar {
background: #268DD2;
}
.skillbar-30dai .skillbar-title {
background: #E5A228;
}
.skillbar-30dai .skillbar-bar {
background: #FEBB42;
}
</style>
<!-- ############ /style ############ -->
</body>
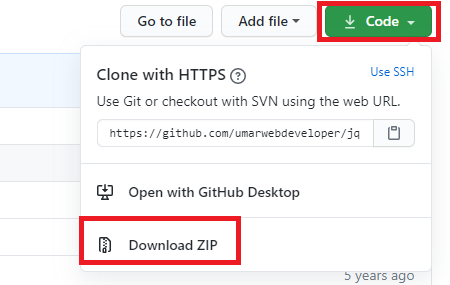
</html>公式サイトはgitのリポジトリになります。
https://github.com/umarwebdeveloper/jquery–css-skills-bar
以下にアクセスし、右上のCodeをクリックし、ライブラリをダウンロードしましょう。
https://github.com/umarwebdeveloper/jquery-css-skills-bar

以下のライブラリを取得し、ソースに読み込ませてください
jquery-css-skills-bar-master\js\skill.bars.jquery.js
jQueryのライブラリも必要なので取得・読込をしてください!
https://code.jquery.com/jquery-3.4.1.min.js
CDNでよければ、以下のコードを置いておけばOKです。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付ければ、完成です。
必要な部分だけを抜粋して、解説します。
1、まずはHTMLを用意
以下の構成でHTMLを作成します。
<div class="skillbar skillbar-10dai" data-percent="72">
<div class="skillbar-title">10代</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>以下の4つの構成が大事ですので、よく確認してください。
「skillbar」「skillbar-title」「skillbar-bar」「skill-bar-percent」
また、skillbarの「data-percent=”72″」が大事です!
data-percent=”72″をもとにバーの値が決まります。
100を超える値をいれると枠をはみ出しますので、ご注意ください。
2、jQueryでライブラリの実行
$('.skillbar').skillBars({
from: 0, // バーの動くスタート位置
speed: 2000, // 動くスピード
interval: 10, // 動き始めるまでの時間
}); アニメーションつきの棒グラフにしたい部分を指定し、ライブラリを実行できます。
3、デザイン・cssのサンプル
上記の方法でアニメーション付きの棒グラフはできるのですが、デザインについては自分で色々指定することが可能です。サンプルでは以下のように指定しています。
.skillbar {
position:relative;
display:inline-block;
margin:15px 0;
width:100%;
background:#eee;
height: 40px;
border-radius:3px;
width:100%;
box-shadow: 0 1px 6px rgba(0,0,0,0.12) inset;
}
.skillbar-title {
position:absolute;
top:0;
left:0;
font-weight:bold;
font-size:13px;
color:#ffffff;
background:#6adcfa;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
background:rgba(0, 0, 0, 0.1);
padding:0 20px;
height:40px;
line-height:40px;
}
.skillbar-bar {
height:40px;
width:0px;
background:#6adcfa;
border-radius:3px;
display:inline-block;
}
.skill-bar-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:35px;
line-height:35px;
color:#ffffff;
color:rgba(0, 0, 0, 0.4);
}
.skillbar-10dai .skillbar-title {
background: #d35400;
}
.skillbar-10dai .skillbar-bar {
background: #e67e22;
}
.skillbar-20dai .skillbar-title {
background: #0C73B8;
}
.skillbar-20dai .skillbar-bar {
background: #268DD2;
}
.skillbar-30dai .skillbar-title {
background: #E5A228;
}
.skillbar-30dai .skillbar-bar {
background: #FEBB42;
}data-percent=”数値”で値を決定しますが、画面ではこの数値に勝手に「%」がついてしまいます。
「%」を変えたい場合はライブラリ(skill.bars.jquery.js)をいじるしかないです。
ライブラリの下記の2つの「%」のところを違う文字に変更すれば、解決します。
width: parseInt(obj.attr('data-percent'))+'%' $(obj).find(settings.classes.skillBarPercent).text(from.toFixed(settings.decimals)+'%');画面が縦に長くて、スクロールしないとグラフのところに行きつかない場合にうまく実行タイミングを制御する必要があります。
例えば、jQueryの該当の要素が画面に表示されたイベントを拾ってから、$(‘.skillbar’).skillBars」を実行するように制御をしたり
あるいは画面の上部にこのグラフを置いておいて、すぐに実行するというのも一つの手になりますね。
これは当方が使っていて起きた現象なのですが、ライブラリを読み込ませても実行しないという現象がおきました。
そんなときは以下の【1】と【2】を実施すると解決したので、もしもできない方がいたら、試してみて下さい。
【1】「skill.bars.jquery.js」の最初にある以下の部分を
(function ( $ ) {以下に変更
$(function() { 【2】「skill.bars.jquery.js」の最後にある以下の部分を
}( jQuery ));以下に変更
});
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!