【記事テーマ】
・簡単にトースト表示がしたい
・メッセージ表示方法を迷っている
webシステムでデータを登録・更新・削除した際にメッセージを表示する事が多々あります。
メッセージの表示方法として、画面上部にただ表示するだけでは味気ないなーとよく思ってしまうんですよね。別にその方法でも十分なんですが…
少し凝った感じを出したいなーと思ったときに「トーストで表示する」というのもありだと思います。ただ、トーストを自作するのは手間なので、今回は簡単に高機能のトースト表示ができるjQueryライブラリ「Jquery Toast Plugin」をご紹介します。
「トースト表示」ボタンを押すとトーストが画面の左下に表示されます。
「トーストメッセージ」を編集すると反映されます。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<link rel="stylesheet" href="https://appsol-one.com/custom/698_jquery-toast/jquery.toast.min.css">
<script src="https://appsol-one.com/custom/698_jquery-toast/jquery.toast.min.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<div class="p-4">
<div class="w-50">
トーストメッセージ:
<input type="text" class="sample-msg form-control d-inline-block w-75" value="自由に入力ください" />
</div>
<button type="button" class="btn btn-success d-block my-3" onclick="exe1()" >トースト表示(自動消去ON)</button>
<button type="button" class="btn btn-primary d-block my-3" onclick="exe2()" >トースト表示(自動消去OFF / 閉じるボタン表示)</button>
<div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
function exe1() {
var msg = $(".sample-msg").val();
$.toast({
text : msg, //表示したいテキスト(HTML使用可)
showHideTransition : 'slide', // 表示・消去時の演出
bgColor : 'blue', // 背景色
textColor : '#eee', // 文字色
allowToastClose : false, // 閉じるボタンの表示・非表示
hideAfter : 2500, // 自動的に消去されるまでの時間(ミリ秒)(falseを指定すると自動消去されない)
stack : 5, // 一度に表示できる数
textAlign : 'left', // テキストの配置
position : 'bottom-left' // ページ内での表示位置
});
}
function exe2() {
var msg = $(".sample-msg").val();
$.toast({
text : msg, //表示したいテキスト(HTML使用可)
showHideTransition : 'slide', // 表示・消去時の演出
bgColor : 'red', // 背景色
textColor : '#eee', // 文字色
allowToastClose : true, // 閉じるボタンの表示・非表示
hideAfter : false, // 自動的に消去されるまでの時間(ミリ秒)(falseを指定すると自動消去されない)
stack : 5, // 一度に表示できる数
textAlign : 'left', // テキストの配置
position : 'bottom-left' // ページ内での表示位置
});
}
</script>
<!-- ############ /javascript ############ -->
</body>
</html>公式サイトはこちらになります。
https://kamranahmed.info/toast
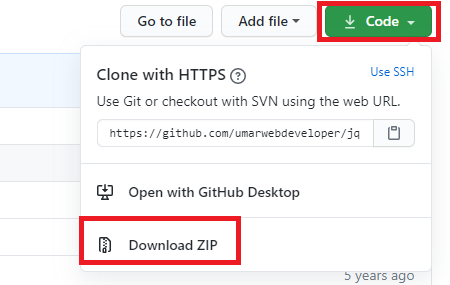
以下のgitにアクセスし、右上の「Code」ボタンをクリックし、ライブラリをダウンロードしましょう。
https://github.com/kamranahmedse/jquery-toast-plugin

以下のファイルを取得し、ソースに読み込ませてください
jquery-toast-plugin-master\dist\jquery.toast.min.js
jquery-toast-plugin-master\dist\jquery.toast.min.css
jQueryのライブラリも必要なので取得・読込をしてください!
https://code.jquery.com/jquery-3.4.1.min.js
CDNでよければ、以下のコードを置いておけばOKです。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付ければ、完成です。
HTMLは不要!jQueryのみです!
以下のjQueryをjavascriptに記載し、実行すると左下に「表示されるメッセージ」という文章のトーストが2500ミリ秒間表示されます。
$.toast({
text : "表示されるメッセージ", //表示したいテキスト(HTML使用可)
showHideTransition : 'slide', // 表示・消去時の演出
bgColor : 'blue', // 背景色
textColor : '#eee', // 文字色
allowToastClose : false, // 閉じるボタンの表示・非表示
hideAfter : 2500, // 自動的に消去されるまでの時間(ミリ秒)(falseを指定すると自動消去されない)
stack : 5, // 一度に表示できる数
textAlign : 'left', // テキストの配置
position : 'bottom-left' // ページ内での表示位置
});オプションで色々指定することができます。
具体的に指定できることはjQueryソースの横のコメントにも書いてありますが
◆表示したいテキスト(HTMLも利用可能です。)
◆表示・消去時の演出
◆背景色
◆文字色
◆閉じるボタンの表示・非表示
◆自動的に消去されるまでの時間
◆一度にトーストを表示できる数(この数を超えると消えていきます)
◆テキストの配置(左寄せ、中央寄せ、右寄せ)
◆ページ内での表示位置
などができます。
オプションの詳しい説明は以下に色々と書いてあります。
https://kamranahmed.info/toast
エラーメッセージの場合、自動で非表示にされるのは困ると思いますので、以下のような設定にすれば、非表示にされることがなくなります。
$.toast({
text : "表示されるメッセージ", //表示したいテキスト(HTML使用可)
showHideTransition : 'slide', // 表示・消去時の演出
bgColor : 'red', // 背景色
textColor : '#eee', // 文字色
allowToastClose : true, // 閉じるボタンの表示・非表示
hideAfter : false, // 自動的に消去されるまでの時間(ミリ秒)(falseを指定すると自動消去されない)
stack : 5, // 一度に表示できる数
textAlign : 'left', // テキストの配置
position : 'bottom-left' // ページ内での表示位置
});自動非表示をONにすると、プログレバーが表示されて、あとどれくらいで非表示になるかを示してくれたりするので、なかなかオシャレです。
また、メッセージ内容はHTMLが記述できるので、いろんなタグを書いたり、リンクやボタンなど色々拡張性が高いのもありがたいです。
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!