
・たくさんの写真や画像をおしゃれに配置したい
・スライドショーをタイル形式で表示したい
webサイトを作成している時、上記のような、たくさんの写真をきれいに配置させたいという要望がよく出てきたりします。
ですが、画像や写真の具体的な大きさが決まってないとか、一定ではない可能性があるとかの条件がついてくると、なかなかいいレイアウトが思いつかなかったりしますよね。
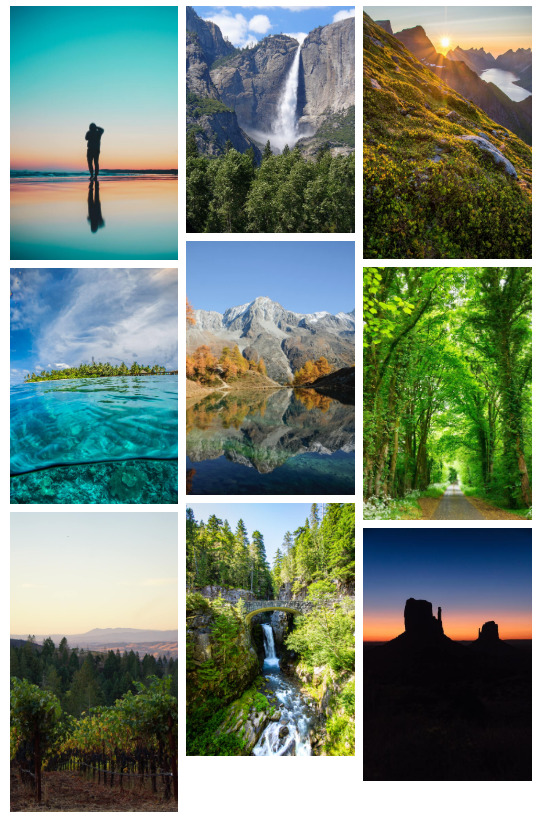
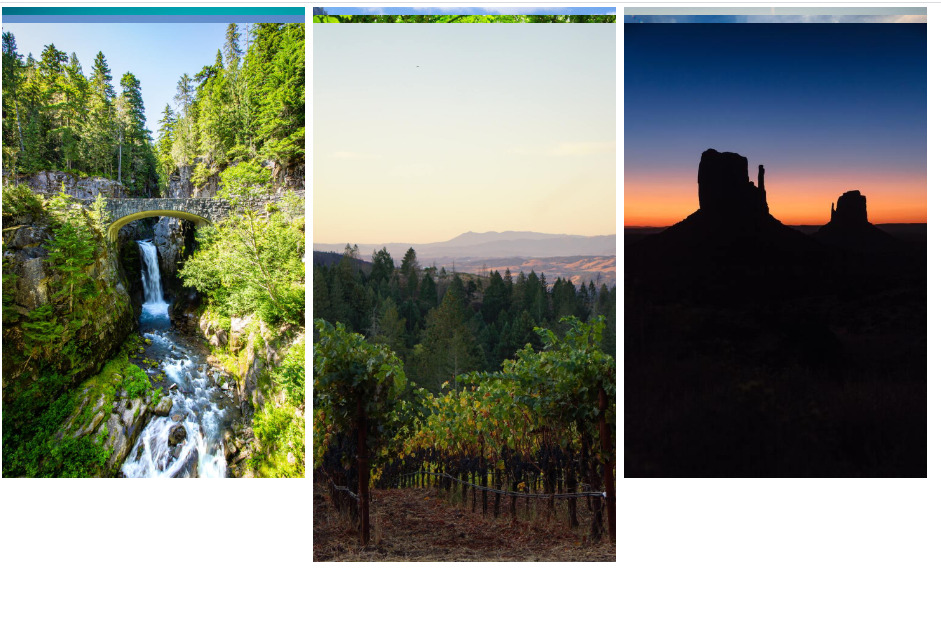
そんなときはjQueryで簡単におしゃれなレイアウトにできる「masonry」がおすすめです。
幅に合わせてコンテンツが移動し、可変のグリッドレイアウトを簡単に実現できてしまいます!

空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
CDNを使うとライブラリのダウンロードも不要で以下のコピペだけで実装終了です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4/imagesloaded.pkgd.min.js"></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div class="grid">
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t1.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t2.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t3.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t4.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t5.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t6.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t7.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t8.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t9.jpg" />
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
var $grid = $('.grid').imagesLoaded( function() {
// 全ての画像が読み込まれてからMasonryを動作させる
$grid.masonry({
isAnimated: true
});
});
});
</script>
<!-- ############ /javascript ############ -->
</body>
</html>公式サイトはこちらです。
https://masonry.desandro.com/
CDNを使う方法であれば、当ページのサンプルソースを使えば、完成です!
ダウンロードして使う場合は、以下の2つのライブラリを取得し、ソースに読み込ませてください
https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js
https://unpkg.com/imagesloaded@4/imagesloaded.pkgd.min.js
また、jQueryのライブラリも必要なので取得・読み込みをお願いします!
https://code.jquery.com/jquery-3.4.1.min.js
1、タイル形式で表示させたいエリアを囲うタグを作成
タイル表示させたいコンテンツを覆うようなタグを作成します。
以下でいうところの「div class=”grid”」のタグです。
<div class="grid">
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t1.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t2.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t3.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t4.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t5.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t6.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t7.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t8.jpg" />
<img class=" m-1" style="width:30%;" src="https://appsol-one.com/custom/00-img/t9.jpg" />
</div>2、囲ったタグに対してmasonryメソッド実行
<script type="text/javascript">
$(function(){
$('.grid').masonry({ // コンテンツを囲ったタグ
// options
itemSelector: '.grid-item',
columnWidth: 200
});
});
</script>「masonry」メソッドを実行してください。
すると可変のグリッドレイアウトでコンテンツ(写真・画像など)が表示されます。
ウィンドウサイズを変更したりするとアニメーションつきでレイアウトが変更されるのがまたおしゃれなポイントです。
ただし、上記の実装だとコンテンツによっては重なってしまうという問題が出てきてしまうため、「注意点」に書いてある対処をしないといけないです。
3、ライブラリのオプション
オプションについては、以下があります。それなりに完備されてますね。
$('.grid').masonry({
itemSelector: '.grid',//整理される要素のclassを指定
columnWidth: 200, //一列の幅サイズを指定
isAnimated: true, //スムースアニメーション設定
isFitWidth: true, //親要素の幅サイズがピッタリ
isRTL: false, //整理される要素が左右逆になる(読み言語などに)
gutterWidth: 0, //整理される要素間の溝の幅を指定
containerStyle: { position: 'relative' }, //親要素にスタイルを追加できる
isResizable: true //ウィンドウサイズが変更された時に並び替え
});4、補足
コンテンツの幅が決まっていない状態や、3列で表示するということだけは決まっているなどの場合は、コンテンツの幅を30%(width:30%)と指定すると常に3列にできるので便利です!2列がよければ45%あたりですね!
ただし、幅をパーセントっで指定する場合は、paddingやmarginのことを考慮しておきましょう!
ライブラリについては最小限でいうと「masonry.pkgd.min.js」だけでも実装は可能ですが、こちら単体だと、コンテンツによっては重なって表示されてしまうことがあります。

この重なりの現象は公式のFAQでも記載されています。
https://masonry.desandro.com/faq.html
対処方法として
1、imagesloaded.pkgd.min.jsを読み込む
2、以下のコードで実行する
var $grid = $('.grid').imagesLoaded( function() {
// 全ての画像が読み込まれてからMasonryを動作させる
$grid.masonry({
isAnimated: true
});
});これで重ならないで実行することが可能になります。
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!


