
【以下を解決します】
・フロー、流れ、手順を説明するおしゃれな部品を簡単に用意したい
・jQueryを使って、簡単にタブを生成したい
・JavaScriptやjQueryで複雑な処理はしたくない
webサイトやwebシステム上でなにかを説明する場面が来ることがあります。
手軽だけど、ちゃんと閲覧者に意図が伝わるようなUIにするにはどうしようと考えた時、説明したい事の手順をフロー図や塊ごとにタブで表示できたら、わかりやすくなることがよくあります!
ただ、フロー図やタブをつくるのも一苦労ですが、今回紹介するjQueryのライブラリを使うと、簡単にフロー図やタブを作成することができます!
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<link rel="stylesheet" href="https://appsol-one.com/custom/873_jquery-steps/jquery.steps.css">
<script src="https://appsol-one.com/custom/873_jquery-steps/jquery.steps.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<div id="example">
<h3>計画</h3>
<section>
<p>まずは何をやりたいか考えます</p>
</section>
<h3>実行</h3>
<section>
<p>実行します</p>
</section>
<h3>確認</h3>
<section>
<p>実行内容が問題なかったか、確認します</p>
</section>
<h3>改善</h3>
<section>
<p>確認結果をもとに改善を行います</p>
</section>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
$("#example").steps({
headerTag: "h3",
bodyTag: "section",
transitionEffect: "slideLeft",
enableAllSteps: true,
labels: {
finish: "完了",
next: "次へ",
previous: "前へ"
}
});
});
</script>
<!-- ############ /javascript ############ -->
</body>
</html>公式サイトはこちらになります。
http://www.jquery-steps.com/Examples#basic
オプションなどの説明はこちらです。
https://github.com/rstaib/jquery-steps/wiki/Settings
公式のデモページはこちらです。
http://www.jquery-steps.com/Examples#manipulation
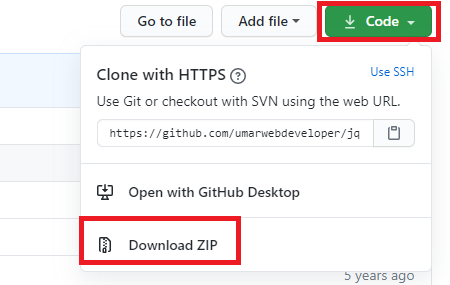
以下にアクセスし、右上のCodeをクリックし、ライブラリをダウンロードし、ソースに読み込ませましょう。
https://github.com/rstaib/jquery-steps

ダウンロードしたファイルを解凍し、解凍したフォルダから以下のライブラリを取得し、ソースに読み込ませてください
jquery-steps-master\demo\css\jquery.steps.css
jquery-steps-master\build\jquery.steps.js
jQueryも必要なので、CDNでの読み込みであれば、以下を記述すれば、問題ないです!
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付けたら、完了となります。
HTMLを作成
<div id="example">
<h3>計画</h3>
<section>
<p>まずは何をやりたいか考えます</p>
</section>
<h3>実行</h3>
<section>
<p>実行します</p>
</section>
<h3>確認</h3>
<section>
<p>実行内容が問題なかったか、確認します</p>
</section>
<h3>改善</h3>
<section>
<p>確認結果をもとに改善を行います</p>
</section>
</div>主要なタグ構成の説明は以下となります。
【1】全体を覆うタグ(上記だと「div id=”example”」のタグ)
【2】タイトルになるタグ(上記だとh3タグ)
【3】タイトルの詳細となるタグ(上記だとsectionタグ)
この3つの構成を守ってHTMLを作成してください!
JavaScriptを作成
$("#example").steps({
headerTag: "h3",
bodyTag: "section",
transitionEffect: "slideLeft",
enableAllSteps: true,
labels: {
finish: "完了",
next: "次へ",
previous: "前へ"
}
});「【1】全体を覆うタグ(上記だと「div id=”example”」のタグ)」のタグに対して、stepsという関数を実行してください。
stepsの関数を実行する時に、オプションで以下の二つがありますが
headerTag: “h3”,
bodyTag: “section”,
これは【2】と【3】を囲うタグ名を指定してください。divなどのよく使うタグにしないように気を付けましょう!【2】や【3】の中でdivを使ってしまうとうまく行かない可能性があります。
他にも色々オプションが設定でき、各オプションについては以下に詳細が書いてあります。
https://github.com/rstaib/jquery-steps/wiki/Settings
例えば、labelsというオプションは右下のボタンの名称を変えるオプションとなっていて、最後のページ以外は右下に「next」「previous」という名称のボタンがあり、最後に「finish」という名称のボタンがありますが、これを変えることができます。
他にも沢山のオプションがありますが、今後紹介したいと思います。公式ページにいろいろ掲載されているので、是非試してみてください。
公式のオプション説明ページ(オプション以外にも、使い方マニュアルが掲載)
http://www.jquery-bootgrid.com/Documentation
オプションを変えることによっては、タブ表記や、フローのタイトルを横並びではなく、縦並びに変更することもできます。
オプションを変えることでタブ表示に変えることもできます。
「cssClass: “tabcontrol”」のオプションが味噌です。
また、「transitionEffect: “slide”,」にすることで、表示時のアニメーションも変わります。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://appsol-one.com/custom/873_jquery-steps/jquery.steps.css">
<script src="https://appsol-one.com/custom/873_jquery-steps/jquery.steps.js"></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div id="example-tabs">
<h3>計画</h3>
<section>
<p>まずは何をやりたいか考えます</p>
</section>
<h3>実行</h3>
<section>
<p>実行します</p>
</section>
<h3>確認</h3>
<section>
<p>実行内容が問題なかったか、確認します</p>
</section>
<h3>改善</h3>
<section>
<p>確認結果をもとに改善を行います</p>
</section>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
$("#example-tabs").steps({
headerTag: "h3",
bodyTag: "section",
transitionEffect: "slide",
enableFinishButton: false,
enablePagination: false,
enableAllSteps: true,
titleTemplate: "#title#",
cssClass: "tabcontrol"
});
});
</script>
<!-- ############ /javascript ############ -->
</body>
</html>「stepsOrientation: “vertical”」のオプションをつけることで縦並びにすることもできます。
こちらは右下のnextボタンを押さないと次に進まないオプションになっています。(デフォルト設定です)
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://appsol-one.com/custom/873_jquery-steps/jquery.steps.css">
<script src="https://appsol-one.com/custom/873_jquery-steps/jquery.steps.js"></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div id="example-vertical">
<h3>計画</h3>
<section>
<p>まずは何をやりたいか考えます</p>
</section>
<h3>実行</h3>
<section>
<p>実行します</p>
</section>
<h3>確認</h3>
<section>
<p>実行内容が問題なかったか、確認します</p>
</section>
<h3>改善</h3>
<section>
<p>確認結果をもとに改善を行います</p>
</section>
</div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
$("#example-vertical").steps({
headerTag: "h3",
bodyTag: "section",
transitionEffect: "slideLeft",
stepsOrientation: "vertical"
});
});
</script>
<!-- ############ /javascript ############ -->
</body>
</html>
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!


