【以下を解決します】
・プルダウンに画像を付けたい
・プルダウンをおしゃれにしたい
・複数行のドロップボックスにしたい
プルダウンは中々デザインをいじるのが難しいですよね。
プルダウンに画像をつけたり、改行して補足説明をつけたりしたいとなってもなかなか手軽にできないですが、それを解決してくれるのが「gorilla-dropdown」です!
jQueryを使用したライブラリとなり、あっというまにオシャレなプルダウンが完成します!
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<link rel="stylesheet" href="https://appsol-one.com/custom/894_gorilla-dropdown/jquery.gorilla-dropdown.css">
<script src="https://appsol-one.com/custom/894_gorilla-dropdown/jquery.gorilla-dropdown.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<select id="demo" >
<option value="honda" data-imgsrc="https://appsol-one.com/custom/894_gorilla-dropdown/1.png" data-description="The Power of Dreams">Honda</option>
<option value="mercedes" data-imgsrc="https://appsol-one.com/custom/894_gorilla-dropdown/2.png" data-description="Shaped by Sensation">Mercedes</option>
</select>
<!-- ############ javascript ############ -->
<script type="text/javascript">
(window.onload = function() {
var options = {
dropdownHeight : "200px", //高さ
padding : 20, //padding
select : 0, //初期表示のインデックス番号
width : 300 //幅
};
// ライブラリ実行
$('#demo').gorillaDropdown(options);
})();
</script>
<!-- ############ /javascript ############ -->
</body>
</html>公式サイトはこちらになります。
https://github.com/wahabmirjan/gorilla-dropdown
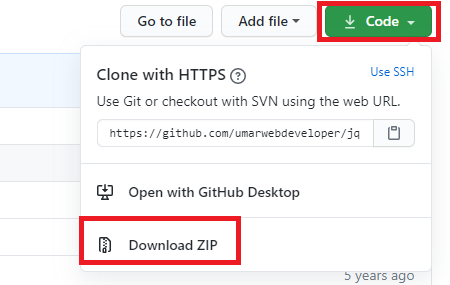
以下にアクセスし、右上のCodeをクリックし、ライブラリをダウンロードし、ソースに読み込ませましょう。
https://github.com/wahabmirjan/gorilla-dropdown

ダウンロードしたファイルを解凍し、解凍したフォルダから以下のライブラリを取得し、ソースに読み込ませてください
gorilla-dropdown-master\dist\css\jquery.gorilla-dropdown.css
gorilla-dropdown-master\dist\js\jquery.gorilla-dropdown.js
jQueryも必要なので、CDNでの読み込みであれば、以下を記述すれば、問題ないです!
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付けたら、完了となります。
HTMLを作成
<select id="demo" >
<option value="honda" data-imgsrc="https://appsol-one.com/custom/894_gorilla-dropdown/1.png" data-description="The Power of Dreams">Honda</option>
<option value="mercedes" data-imgsrc="https://appsol-one.com/custom/894_gorilla-dropdown/2.png" data-description="Shaped by Sensation">Mercedes</option>
</select>普通にselectタグを書きますが、ポイントがあります!
◆画像のパスは【data-imgsrc=】の属性に記載してください
◆各プルダウンの2行目に記載したい内容は【data-description=】の属性に記載してください
JavaScriptを作成
var options = {
dropdownHeight : "200px", // 高さ
padding : 20, // padding
select : 0, // 初期表示にするインデックス番号
width : 300 // 幅
};
// オプション設定をもとにライブラリ実行
$('#demo').gorillaDropdown(options);
色々オプションをつけて、ライブラリ実行すれば、リッチでオシャレなプルダウンが完成します!!
選択している値を取得したいとき
現在、選択している値を取得したい時は以下のコードでできます。
「ライブラリを実行した要素.gorillaDropdown(“selected”);」でまとめて値やテキストなどを保持したオブジェクトを取得できます。
var selected = $("#example").gorillaDropdown("selected");
alert(selected.value);とてもおしゃれでかっこいいプルダウンができるのですが、注意点があります!
それは、selectタグではなくなってしまう事です。見た目はプルダウンですが、内部的にはselectタグの動作をしなくなります。
つまり、JavaScriptや、jQueryで複雑なことをしようとしたり、いつもの要領でデータを取得したりする際や、formとしてサーバに送るときはsubmitするなどの場合は、一度「ライブラリを実行した要素.gorillaDropdown(“selected”);」をして、別のinputタグ(hidden)などに詰めてから、submitする必要があるため、注意が必要です。
また初期値についてはオプションの「select : 選択したいインデックス番号」で指定しないといけないです。
「imageLocation : “right”,」のオプションを変えることで画像を右に配置する事もできます。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<link rel="stylesheet" href="https://appsol-one.com/custom/894_gorilla-dropdown/jquery.gorilla-dropdown.css">
<script src="https://appsol-one.com/custom/894_gorilla-dropdown/jquery.gorilla-dropdown.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<select id="demo2" >
<option value="honda" data-imgsrc="https://appsol-one.com/custom/894_gorilla-dropdown/1.png" data-description="The Power of Dreams">Honda</option>
<option value="mercedes" data-imgsrc="https://appsol-one.com/custom/894_gorilla-dropdown/2.png" data-description="Shaped by Sensation">Mercedes</option>
</select>
<!-- ############ javascript ############ -->
<script type="text/javascript">
(window.onload = function() {
var options = {
dropdownHeight : "200px",
imageLocation : "right",
padding : 20,
select : 0,
width : 300
};
$('#demo2').gorillaDropdown(options);
})();
</script>
<!-- ############ /javascript ############ -->
</body>
</html>
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!