【以下を解決します】
・表やリストに検索機能、ソート機能、ページング機能をつけたい
・jsonとかではなく、tableタグに簡単に実装できる形がいい
・JavaScriptやjQueryで複雑な処理はしたくない
システム開発では、データ一覧画面を作ることがよくあります。一覧画面ではデータの一覧を見せるだけではなく、たいていは検索機能やソート機能、ページングの機能が必要になります。
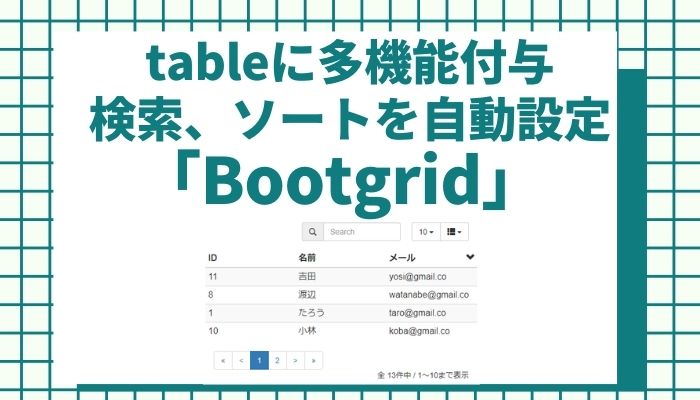
基本的には検索もソートもページングもデータベースから条件にあったデータを取得し、画面に描画させるという処理を実装するのが普通ですが、今回紹介するライブラリを使うと、tableタグに対してあっという間に検索、ソート、ページングの機能が付与された状態で描画されます。
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
CDNを使うとライブラリのダウンロードも不要で以下のコピペだけで実装終了です!
<html><head>
<meta charset="utf-8">
<meta name="description" content="Bootgrid のデモでーす。">
<meta name="robots" content="noindex, nofollow">
<title>Bootgrid - jQuery Plugin Demo</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 独自ライブラリ読み込み -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-bootgrid/1.3.1/jquery.bootgrid.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-bootgrid/1.3.1/jquery.bootgrid.min.js" ></script>
<!-- /独自ライブラリ読み込み -->
</head>
<body>
<div style="padding:30px;">
<table id="grid-basic" class="table table-condensed table-hover table-striped">
<thead>
<tr>
<th data-column-id="id" data-type="numeric">ID</th>
<th data-column-id="namae">名前</th>
<th data-column-id="received" data-order="desc">メール</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>たろう</td>
<td>taro@gmail.co</td>
</tr>
<tr>
<td>2</td>
<td>じろう</td>
<td>jiro@gmail.co</td>
</tr>
<tr>
<td>3</td>
<td>さぶろう</td>
<td>36@gmail.co</td>
</tr>
<tr>
<td>4</td>
<td>たけし</td>
<td>take@gmail.co</td>
</tr>
<tr>
<td>5</td>
<td>佐藤</td>
<td>suger@icloud.com</td>
</tr>
<tr>
<td>6</td>
<td>高橋</td>
<td>taka@gmail.co</td>
</tr>
<tr>
<td>7</td>
<td>伊藤</td>
<td>i10@gmail.co</td>
</tr>
<tr>
<td>8</td>
<td>渡辺</td>
<td>watanabe@gmail.co</td>
</tr>
<tr>
<td>9</td>
<td>斎藤</td>
<td>saito@gmail.co</td>
</tr>
<tr>
<td>10</td>
<td>小林</td>
<td>koba@gmail.co</td>
</tr>
<tr>
<td>11</td>
<td>吉田</td>
<td>yosi@gmail.co</td>
</tr>
<tr>
<td>12</td>
<td>松本</td>
<td>mat@gmail.co</td>
</tr>
<tr>
<td>13</td>
<td>佐々木</td>
<td>s@gmail.co</td>
</tr>
</tbody>
</table>
</div>
<script>
$(function() {
$("#grid-basic").bootgrid({
labels: {
noResults: "検索結果 0件",
infos: "全 {{ctx.total}}件中 / {{ctx.start}}~{{ctx.end}}まで表示"
}
} );
});
</script>
</body></html>公式サイトはこちらになります。
http://www.jquery-bootgrid.com/
CDNの方式でも可能なので、以下のコードをかけばOKです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
jQueryとbootstrap3のライブラリも必要(bootstrap4ではうまくいかないです。※後述)となりますが、CDNでの読み込みであれば、以下を記述すれば、問題ないです!
<!-- jQueryライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<!-- /jQueryライブラリ読み込み -->
<!-- bootstrapライブラリ読み込み -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<!-- /bootstrapライブラリ読み込み -->
あとはサンプルソースのbody部分を貼り付けたら、完了となります。
HTMLを作成
<table id="grid-basic" class="table table-condensed table-hover table-striped">
<thead>
<tr>
<th data-column-id="id" data-type="numeric">ID</th>
<th data-column-id="namae">名前</th>
<th data-column-id="received" data-order="desc">メール</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>たろう</td>
<td>taro@gmail.co</td>
</tr>
<tr>
<td>2</td>
<td>じろう</td>
<td>jiro@gmail.co</td>
</tr>
<tr>
<td>3</td>
<td>さぶろう</td>
<td>36@gmail.co</td>
</tr>
</tbody>
</table>普通にtableタグを作成しましょう!tableタグにはclass属性か、id属性をつけておいてください。あとでjQueryでライブラリ適用時に使用します。
JavaScriptを作成
$("#grid-basic").bootgrid({
labels: {
noResults: "検索結果 0件",
infos: "全 {{ctx.total}}件中 / {{ctx.start}}~{{ctx.end}}まで表示"
}
} );これだけで終わりです!検索、ソート、ページングを付けたいtableタグに対してbootgrid関数を実施すると、自動的にtableだけのタグに対して、検索部品、ソート部品、ページング部品が付与されます。すごすぎます!!
検索は画面上で勝手に行われるため、特に処理を作成する必要もありません!
オプションも色々ありますが、わかりやすいようにサンプルでは下記の二つをつけています。
【labels:noResults】検索結果が0の時に表示されるメッセージ
【labels:infos】件数表示のところのカスタマイズ
他にも沢山のオプションがありますが、今後紹介したいと思います。公式ページにいろいろ掲載されているので、是非試してみてください。
公式のオプション説明ページ(オプション以外にも、使い方マニュアルが掲載)
http://www.jquery-bootgrid.com/Documentation
bootStrap4のバージョンを使用すると、各アイコン(検索の虫眼鏡やソートの矢印)や、ページングのボタンのデザインがうまく表示されなくなります。
実際にbootstrap4にした場合を以下に表示します。
触って分かる通り、検索やソート、ページングは実行されますが、ボタンやアイコンが表示されませんよね…もしもbootstrap4で利用するとなると、ここらへんは自力で設定するしかないかと思います。
簡易的ではありますが、自力でデザイン設定する労力を考えても、検索、ソート、ページングの機能が一瞬でついてしまうのはとても魅力的です!簡易的で融通はきかないため、1万件を超えるようなデータを扱う画面以外のデータが増えても1000件程度のマスタ管理機能だったり、ほかにイレギュラーなデータ操作・仕様がなければ、十分使用する検討の余地があるライブラリです!
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!