【以下を解決します】
・ファミコン風のデザインのWEBサイト、HPを作りたい
・おしゃれでちょっと面白いサイトを作りたい
・HTMLやCSSを頑張らずにファミコン風のサイトを作りたい
突然ですが、なんか面白いサイト作れないかなーと思う事って定期的に訪れませんか?
私はあるんですよね。そういうことが。そうなることがある人は必見です!
なんといとも簡単にファミコン風デザインのサイトを作ることができちゃいます!色々詰め込まれたCSS「NES.css」を使えば、あっというまにできます!
ファミコンの文章表示によくある一文字ずつ流れて表示される部品も「typed.js」というjQueryのライブラリを使えば、簡単にできます!
デザイン自体は「NES.css」というスタイルシートを使っています。文章の表示方法(1文字ごとの表示)は「typed.js」というライブラリを使っています。
けっていボタン押した時のモーダルは自作です。
なんと 碧(あお)が おきあがり なかまになりたそうに こちらをみている!
なかまに してあげますか?
空のhtmlファイル(demo.html等)を作成し、当ページのサンプルソースを貼り付けて、ブラウザで実行すると、すぐに動作確認できます!
ライブラリは自分でダウンロードして読み込ませてください。(「公式からダウンロードしてね」の部分です)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><title>デモ</title>
<!-- jQuery・bootstrapライブラリ読み込み -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<!-- /jQuery・bootstrapライブラリ読み込み -->
<!-- 公式からダウンロードしてね -->
<link href="https://appsol-one.com/custom/00-page/top/nes.min.css" rel="stylesheet" />
<script src="https://appsol-one.com/custom/00-page/top/typed.js"></script>
<!-- /公式からダウンロードしてね -->
</head>
<body>
<div class="w-100 flex justify-center items-center p-2 h-full" >
<div class="nes-container w-full is-dark is-rounded text-center"
style="border-image-repeat: stretch; width: 100% !important; text-align: center; padding-left:5px !important; padding-right:5px !important;">
<span id="typed-sample" ></span>
</div>
</div>
<div class="w-100 flex justify-center items-center p-2 h-full" >
<div class="nes-container w-full is-dark is-rounded text-center"
style="border-image-repeat: stretch; width: 100% !important; text-align: center; padding-left:5px !important; padding-right:5px !important;">
<p style="margin-top:25px; padding: 15px;">
なんと 碧(あお)が おきあがり なかまになりたそうに こちらをみている!<br/>なかまに してあげますか?
</p>
<div style="margin-top: 15px;">
<label>
<input type="radio" class="nes-radio is-dark" name="answer-sample" value="ok" checked />
<span>はい</span>
</label>
<label>
<input type="radio" class="nes-radio is-dark" name="answer-sample" value="ng" />
<span>いいえ</span>
</label>
</div>
<button type="button" class="nes-btn is-primary mt-3 " onclick="clickSampleDecide()">
けってい
</button>
</div>
<div class="nes-dialog is-dark is-rounded" id="dialog-ok" style="display: none;">
<form method="dialog">
<p>ありがとうございます! がんばります!!!!!!!</p>
<menu class="dialog-menu">
<button type="button" class="nes-btn is-error" onclick="closeCheeringModal()">閉じる</button>
</menu>
</form>
</div>
<div class="nes-dialog is-dark is-rounded" id="dialog-ng" style="display: none;">
<form method="dialog">
<p>そんなこと いわないで<br/>がんばりますので なにとぞ よろしく おねがいします!</p>
<menu class="dialog-menu">
<button type="button" class="nes-btn is-error" onclick="closeCheeringModal()">閉じる</button>
</menu>
</form>
</div>
</div>
<div id="fullOverlay" style="display: none;"></div>
<!-- ############ javascript ############ -->
<script type="text/javascript">
$(function(){
// 文章のアニメーションセット
var typed = new Typed('#typed-sample', {
strings: [
'こんにちは 碧(あお)と申します。<br/>当サイトを ご覧いただき ありがとうございます。WEBエンジニアとしての 知識や経験を 発信していきますので ごゆっくり ご覧ください。',
],
typeSpeed: 70,
backSpeed: 0,
startDelay: 1000,
loop: true,
smartBackspace: true,
});
});
// けっていボタン押下時
function clickSampleDecide() {
if ($('input:radio[name="answer-sample"]:checked').val() == 'ok') {
$('#dialog-ok').fadeIn();
$('#fullOverlay').fadeIn();
} else {
$('#dialog-ng').fadeIn();
$('#fullOverlay').fadeIn();
}
}
// モーダルの閉じるボタン押下時
function closeCheeringModal() {
$('#dialog-ok').fadeOut();
$('#dialog-ng').fadeOut();
$('#fullOverlay').fadeOut();
}
</script>
<!-- ############ /javascript ############ -->
<!-- ############ style ############ -->
<style>
.nes-dialog {
position: fixed;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 101;
}
#fullOverlay{
position: fixed;
left: 0; top: 0;
width: 100%; height: 100%;
background: rgba(100, 100, 100, .8);
z-index: 100;
}
@media only screen and (max-width: 767px){
.nes-dialog {
width: 100%;
text-align: left;
}
}
</style>
<!-- ############ /style ############ -->
</body>
</html>NES.css(ファミコン風のデザインが詰まったcss)の公式サイトはこちらになります。
https://nostalgic-css.github.io/NES.css/
Typed.js(1文字ずつ表示するライブラリ)の公式サイトはこちらになります。
https://github.com/mattboldt/typed.js
「NES.css」はCDNで適用が可能で「Typed.js」のライブラリはgitで公開しています。
「NES.css」については以下を挿入するだけです!
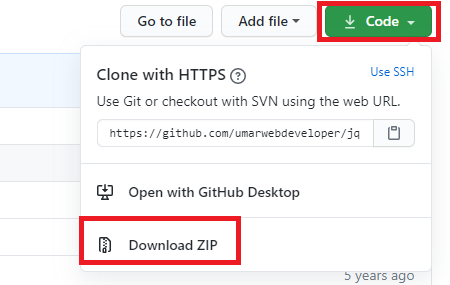
<link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" />「Typed.js」は以下にアクセスし、右上のCodeをクリックし、ライブラリをダウンロードし、ソースに読み込ませましょう。
【Type.js】
https://github.com/mattboldt/typed.js

ダウンロードしたファイルを解凍し、解凍したフォルダから以下のライブラリを取得し、ソースに読み込ませてください
【Typed.js】
\typed.js-master\lib\typed.js
jQueryも必要なので、CDNでの読み込みであれば、以下を記述すれば、問題ないです!
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>あとはサンプルソースのbody部分を貼り付けたら、完了となります。
NES.cssはただのスタイルシートなので、決められたclassやHTML構成にすれば、たちまちファミコン風のデザインになります!
例えば
↑これは以下のコードとなります
<button type="button" class="nes-btn ">Primary</button>
<button type="button" class="nes-btn is-primary">Primary</button>
<button type="button" class="nes-btn is-success">Success</button>
<button type="button" class="nes-btn is-warning">Warning</button>
<button type="button" class="nes-btn is-error">Error</button>
<button type="button" class="nes-btn is-disabled">Disabled</button>
<label class="nes-btn">
<span>Select your file</span>
<input type="file">
</label>こういう少し複雑なものもあります。
コードはこんな感じです。
<section class="nes-container">
<section class="message-list">
<section class="message -left">
<i class="nes-bcrikko"></i>
<!-- Balloon -->
<div class="nes-balloon from-left">
<p>Hello NES.css</p>
</div>
</section>
<link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" />
<section class="message -right">
<!-- Balloon -->
<div class="nes-balloon from-right">
<p>Good morning.</p>
</div>
<i class="nes-bcrikko"></i>
</section>
</section>
</section>
HTMLを作成
<span id="typed-sample" ></span>とてもシンプルです!文章を表示したいところに属性をつけるだけです。ここでポイントになるのが、divなどのブロック要素ではなく、spanのようなインライン要素にしないと、文字の横に点滅の縦棒が表示されませんので、注意してください。
JavaScriptを作成
// 文章のアニメーションセット
var typed = new Typed('#typed-sample', {
strings: [
'こんにちは 碧(あお)と申します。<br/>当サイトを ご覧いただき ありがとうございます。WEBエンジニアとしての 知識や経験を 発信していきますので ごゆっくり ご覧ください。',
],
typeSpeed: 70,
startDelay: 1000,
loop: true,
backSpeed: 0,
smartBackspace: true,
});基本的な構成としては「new Typed( セレクタ , オプション)」という構成となります。
オプションは色々ありますが、
◆strings→表示する文章(HTML化)
◆typeSpeed→1文字ずつの表示間隔
◆startDelay→描画開始遅延時刻
◆loop→ループするか
◆backSpeed→表示終了後、削除するスピード(ループONの時のみ有効)
NES.cssはここで紹介したもの以外にも沢山のファミコン風のデザインが公式サイトで紹介されていますので、そちらもご覧ください。
この二つのライブラリを駆使すれば、簡単に面白いサイトやファミコン風デザインのサイト、HPが作れますので、みなさんも是非作ってみてください。
よかったら、SNSでシェアして頂けると嬉しいです!
今後の励みにもなりますので、よろしくお願いします!